grid属性总记不住,故总结此文,代码戳图片标题看哦~
首先看一个栗子🌰

这是我之前做的博客,数据是mock的,anyway,在grid网格布局出现以前,假如我们要做这么一个博客,是要考虑非常多的布局因素的,这个页面是明显的header + content + footer的一个布局(footer没截到),而content区域是一个三栏布局。假如内容区原本通过固定宽度并margin居中的话,右侧的推荐栏要加上是非常麻烦的,但是在grid布局中实现就非常便利啦,只要在子元素设置grid-column即可。
See the Pen
grid by cookie (@suedar)
on CodePen.
是时候学习grid了~
grid

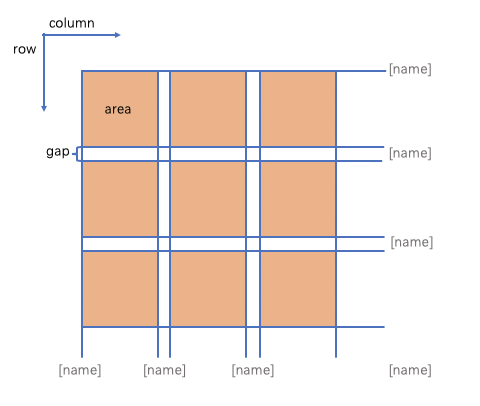
grid网格布局是一种二维布局,其将页面划分为一个个网格,通过行(column)和列(row)的巧妙组合,构成响应式的页面。

截止2017年,大多数浏览器都已经支持这个布局。(想康康兼容性戳这里)
grid有作用在容器上以及子元素上面的属性。
阮大大写的真详细 弃文。。。