先来看两个栗子🌰
See the Pen 浮动示例一 by cookie (@suedar) on CodePen.
See the Pen 浮动示例二 by cookie (@suedar) on CodePen.
这是两个非常能体现浮动特性的例子。
在emample 1中,设置左侧元素.red定宽并浮动,不管.text在内部还是外部,都会发现.text是绕着浮动元素的,此时设置右侧元素margin-left生效,margin-top失效。
(图片下面的空隙是基线问题,这是另一个话题了
1 | *{ |
如有需要可以这么设置)
在example 2中,设置内部元素.red为浮动后,并设置父级元素.father边框border: 10px solid grey;会发现,父级元素并没有包裹住子元素,高度坍塌。
也就是说设置float会导致水平线上占位,垂直线上高度坍塌,而这个坍塌只限于浮动元素高度范围内。

float定义
根据mdn对float的定义。
floatCSS属性指定一个元素应沿其容器的左侧或右侧放置,允许文本和内联元素环绕它。该元素从网页的正常流动(文档流)中移除,尽管仍然保持部分的流动性(与绝对定位相反)。
一个浮动元素是float的值不是none的元素。
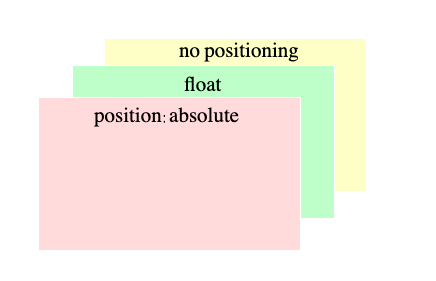
从层叠与浮动中可以看出,我们可以把document视为三维的模型,尽管float元素脱离了文档流,但是从二维视角上看上去,其仍然占位。

在很久很久很久很久以前,文字环绕效果还非常地流行,为了实现这个效果,当时的程序员们突发灵感,发明出了float,文字不会环绕是吧,破坏文档流啊,暴力可以解决一切问题🐶,但是随着时代的发展,渐渐的带来了一些问题。
float特性
- 父级元素高度坍塌(包裹性)
- 限制行框盒子
- 块状化
硬核做需求
实现父级元素坍塌后,只是让跟随的内容可以和浮动元素在一个水平线上,但这只是实现环绕效果的条件之一,还需要另外一个特性,就是行框元素和浮动元素的不可重叠性,也就是行框元素如果和浮动元素垂直高度有重叠,则行框盒子在正常定位情况下只会跟随浮动元素,不会发生重叠。
证实这一点请看这里。
See the Pen
浮动示例三 by cookie (@suedar)
on CodePen.
可以看到,我们设置另一个元素.yellow进入浮动区域的时候,被推开了。
块状化
1 | let span = document.createElement('span'); |
在console中,我们可以得到1
21 "inline"
2 "block"
证明设置float的元素,会变成块级元素。

清除浮动
讲了定义,讲了问题,来看看怎么解决问题吧。清除浮动,其实就是在清除浮动带来的影响。
- clear
- 触发BFC
我了解的有这么几种方法,欢迎补充。
clear
根据clear的定义
clearCSS 属性指定一个元素是否必须移动(清除浮动后)到在它之前的浮动元素下面。clear 属性适用于浮动和非浮动元素。
也就是换行显示文字。换行了,就不会触发行框元素和浮动元素的不可重叠性。
添加空元素
在浮动元素下方添加一个内容为空的元素,并设置clear:both。
See the Pen
MxqLeZ by cookie (@suedar)
on CodePen.
父级添加伪元素
在父级添加1
2
3
4
5&::after {
content: '';
clear: both;
display: block;
}
这种方法成为clearfix。
See the Pen
MxqLeZ by cookie (@suedar)
on CodePen.
触发BFC
块级格式化上下文(Block Formatting Context,BFC)是Web页面的可视化CSS渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。
如果一个元素具有BFC,内部子元素不管再怎么变化,都不会影响外部的元素。

BFC特性
那么BFC有什么特性呢?
- 内部的Box会在垂直方向,一个接一个地放置。
- Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠。
- 每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
(解决限制行框盒子) - BFC的区域不会与float box重叠。
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
- 计算BFC的高度时,浮动元素也参与计算
也就是说,在BFC的世界中,有一个结界,又有许多规则,BFC和外部世界隔离开,同时内部的所有元素都遵循同个规则来布局,无论是否浮动。
BFC+float应用
左侧定宽,右侧自适应的两栏布局,你值得拥有。
See the Pen 浮动示例六 by cookie (@suedar) on CodePen.