1, 微前端概述
巨石应用:将所有功能都部署在一个web容器中运行的系统。
微前端:微前端架构是一种类似于微服务的架构,由 ThoughtWorks 2016年提出,它将微服务的理念应用于浏览器端,即将 Web 应用由单一的单体应用转变为多个小型前端应用聚合为一的应用。
 [图片]
[图片]
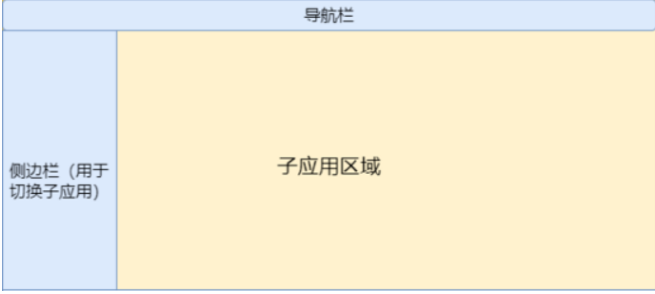
为了防止概念有点抽象,可以看一个具体的例子:上图是一个微前端的demo,主应用中有导航栏和左边的侧边栏组件,而右面是子应用部分,这里的子应用并没有集成在主应用中,只是通过微前端的框架内嵌到主应用中,可是给用户的感受就是一个完整的项目。
2, 微前端的应用场景
任何新技术的产生都是为了解决现有场景和需求下的技术痛点,微前端也不例外:
- 拆分和细化:当下前端领域,单页面应用(SPA)是非常流行的项目形态之一,而随着时间的推移以及应用功能的丰富,单页应用变得不再单一而是越来越庞大也越来越难以维护,往往是改一处而动全身,由此带来的发版成本也越来越高。微前端的意义就是将这些庞大应用进行拆分,并随之解耦,每个部分可以单独进行维护和部署,提升效率。
- 整合历史系统:在不少的业务中,或多或少会存在一些历史项目,这些项目大多以采用老框架类似(Backbone.js,Angular.js 1)的 B 端管理系统为主,介于日常运营,这些系统需要结合到新框架中来使用还不能抛弃,对此我们也没有理由浪费时间和精力重写旧的逻辑。而微前端可以将这些系统进行整合,在基本不修改来逻辑的同时来同时兼容新老两套系统并行运行。
微前端架构具备以下几个核心价值:
- 技术栈无关:主框架不限制接入应用的技术栈,微应用具备完全自主权
- 独立开发、独立部署:微应用仓库独立,前后端可独立开发,部署完成后主框架自动完成同步更新
- 增量升级:在面对各种复杂场景时,我们通常很难对一个已经存在的系统做全量的技术栈升级或重构,而微前端是一种非常好的实施渐进式重构的手段和策略
- 独立运行时:每个微应用之间状态隔离,运行时状态不共享
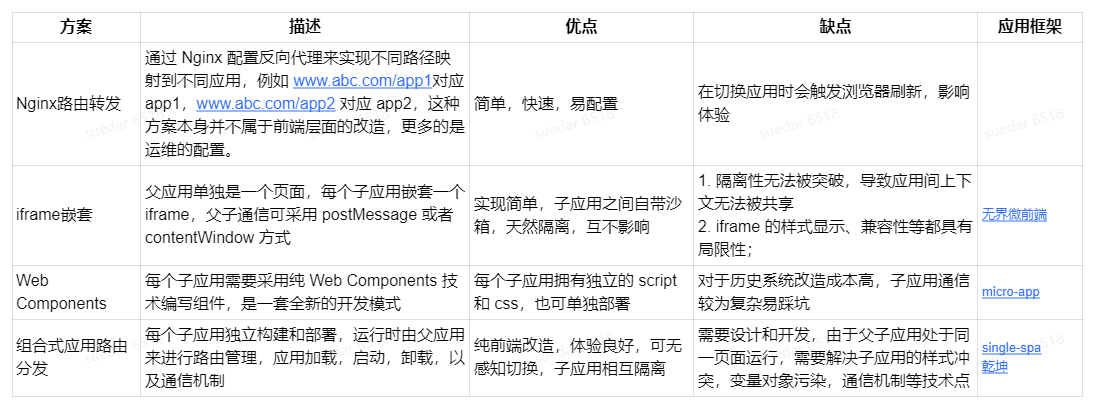
3. 微前端实现方案

4. 微前端实现解析
 [图片]
[图片]
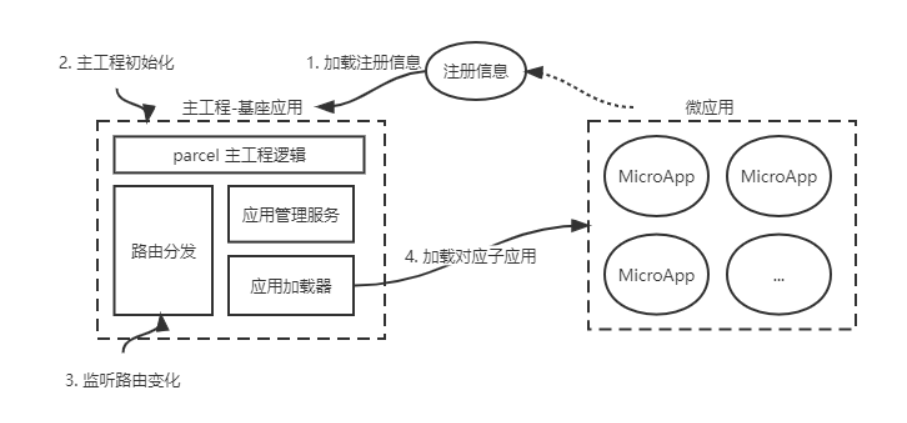
微前端首先通过对主 parcel 项目进行集成,对微应用进行 umd 打包,集成到主 parcel 项目上。在运行时,首先会进行注册信息的加载,其次是主工程的初始化,监听路由变化,通过改写 history API 实现子应用的加载,从而实现子应用的挂载、卸载等。
在其中我们需要关注样式隔离、js 沙盒问题以及系统通信问题。
4.1 css 隔离
4.1.1 shadow DOM
shadow DOM 并不是一个特别新的概念,html中的video标签就是使用shadow DOM的一个案例。使用它时,你在html只会看到一个video标签,但实际上播放器上还有一系列按钮和其他操作,这些就都是封装到shadow dom中的,对外界是不可见的。所以Shadow DOM天然实现了样式隔离。
4.1.2 Dynamic Stylesheet
动态插入/移除样式DOM, 没错,这是一个及其简单的方式。原理是浏览器会对所有的样式表的插入、移除做整个 CSSOM 的重构,从而达到 插入、卸载 样式的目的
4.2 js 隔离
4.2.1 快照方式
在创建微应用的时候会实例化一个沙盒对象,它有两个方法,active是在激活微应用的时候执行,而inactive是在离开微应用的时候执行。
整体的思路是在激活微应用时将当前的window对象拷贝存起来,然后从modifyPropsMap中恢复这个微应用上次修改的属性到window中。在离开微应用时会与原有的window对象做对比,将有修改的属性保存起来,以便再次进入这个微应用时进行数据恢复,然后把有修改的属性值恢复到以前的状态。
4.2.2 proxy 方式
微应用中的script内容都会加with(global)来执行,这里global是全局对象,如果是proxy的隔离方式那么他就是下面新创建的proxy对象。我们知道with可以改变里面代码的作用域,也就是我们的微应用全局对象会变成下面的这个proxy。当设置属性的时候会设置到proxy对象里,在读取属性时先从proxy里找,没找到再从原始的window中找。也就是你在微应用里修改全局对象的属性时不会在window中修改,而是在proxy对象中修改。因为不会破坏window对象,这样就会隔离各个应用之间的数据影响。
4.3 系统之间如何通信
系统之间通信一般有两种方式:自定义事件和本地存储。如果是两个系统相互跳转,还可以用URL传数据。
一般来说,不会同时存在A、B两个子系统,常见的数据共享就是登陆信息,登陆信息一般使用本地存储记录。另外一个常见的场景就是子系统修改了用户信息,主系统需要重新请求用户信息,这个时候一般用自定义事件通信。
5. 微前端的更多内容
浅析qiankun中的样式隔离与JS沙箱机制
从0实现一个single-spa的前端微服务
http://qiankun.fengxianqi.com/sub-vue